Caddy 简单配置允许跨域的反向代理
这 NextJS 可真是把我给恶心 🤢 到了,项目里使用 next-international 这个库配置了站点多语言,按照其文档中的 配置说明,需要修改 middleware 中间件的配置。
而项目当中遇到了跨域的接口请求,不知道什么原因后端配置不生效。于是我打算增加 next.config.js 文件中编写的 rewrites 规则。结果我发现一旦使用了 NextJS 的中间件,这些 rewrites 配置居然通通全部直接无视了 🤡🤡🤡
const nextConfig = {
async rewrites() {
return [
{
source: '/paul/:slug*/',
destination: 'https://paul.ren/:slug*/',
}
]
}
};
// 此时访问 项目链接/paul 显示 404因为注释掉多语言需要加入中间件的代码之后,rewrites 中的规则重新生效了...
也不确定这是不是 Bug,但这种巨型框架层面的 Bug 可不是我一个小彩笔能解决的,Bug 解决不了,但需求仍然要继续做的。我想到直接使用 Caddy 来帮我做这件事,反向代理某一个业务的接口之后强行设置 CORS 的 Header 头,允许任意的跨域请求,随意使用。
使用 Docker
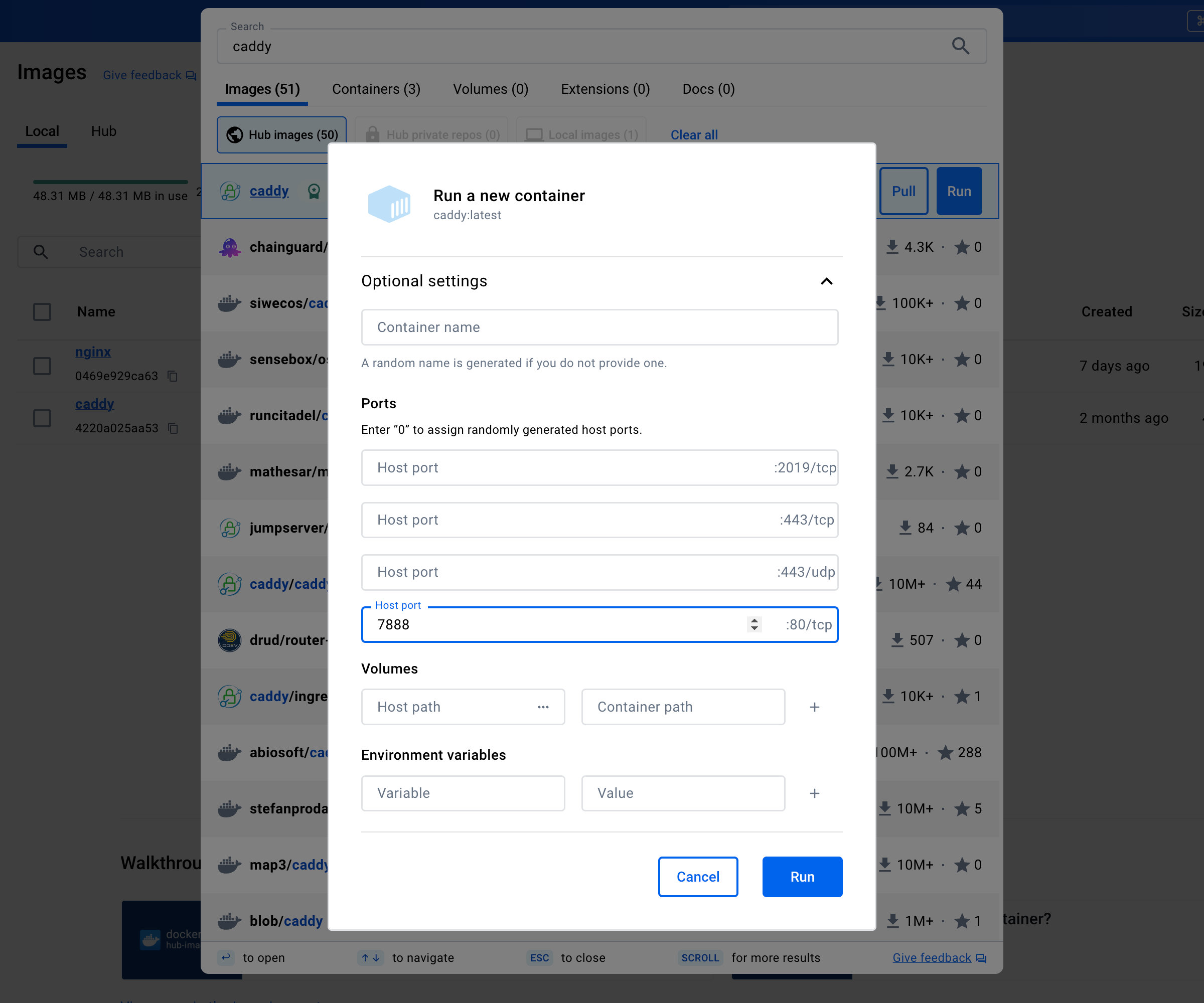
通过 Docker 使用 Caddy 是最简单的方法,且不会干预到实体系统环境,这里我使用了 Docker Desktop 作为演示。点击顶部搜索栏搜索 caddy,下载最新版本的镜像,点击 Run 按钮使用它创建启动容器。
在设置里填入对应的端口号,这里我只设置 80 端口的映射,确保端口号没有被占用就行。

修改配置文件
设置完成后容器将会自动启动并且持续运行,使用浏览器访问对应映射好的端口号(我这是 7888),如果能正常访问则服务正常运行,就可以继续设置了。此时点开容器面板选择 Exec Tab 进入该容器的终端界面,输入以下命令进入配置文件的编辑界面:
vi /etc/caddy/Caddyfile修改配置文件的内容,具体如下:
:80 {
reverse_proxy https://paul.ren {
header_up Host {upstream_hostport}
header_up X-Real-IP {remote}
header_up X-Forwarded-For {remote}
header_up X-Forwarded-Port {server_port}
header_up X-Forwarded-Proto {scheme}
}
@cors_preflight {
method OPTIONS
header Origin *
}
handle @cors_preflight {
respond 204
header Access-Control-Allow-Origin "*"
header Access-Control-Allow-Methods "GET, POST, OPTIONS"
header Access-Control-Allow-Headers "*"
}
header {
Access-Control-Allow-Origin *
Access-Control-Allow-Methods "GET, POST, OPTIONS"
}
}保存后重启容器,使用浏览器重新访问对应链接,应该会直接显示对应「被反向代理」网站的内容,说明反向代理配置成功。
之后修改 NextJS 项目那边的环境变量,使接口请求经过我们配置好的 Caddy 代理,如无意外则一切正常使用,这就变相解决了 NextJS 内置的反向代理存在 Bug 的问题。