亚马逊 AWS Cloudfront CDN 使用教程
Amazon Cloudfront
Cloudfront 是 Amazon 提供的 CDN 服务,有每月免费 1T 的流量,该流量不可累计。个人小站的话,这个 CDN 是足够用的了,而且主要是国内访问的速度还不错。但是需要注意不要被攻击了,不然 AWS 的扣费还是很贵的。
https://aws.amazon.com/cn/cloudfront/
解析域名
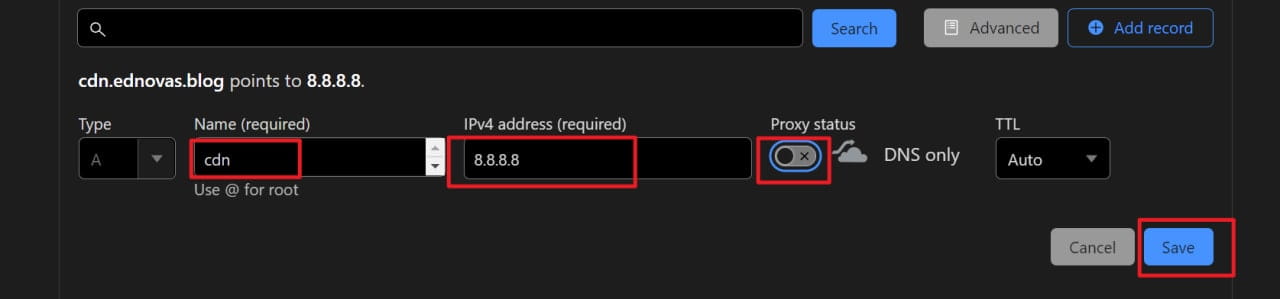
首先先解析个三级域名到你的需要加 CDN 的网站的 VPS IP 上,比如
这里的 8.8.8.8 就是你的 VPS IP。这里的 cdn 就是你的三级域名前缀,这个域名是看不到的,这是回源域名用的。用户访问的是后面 Cloudfront 生成的域名地址或者是自己加的 CNAME 域名地址。
创建账号
前往 https://aws.amazon.com/cn/cloudfront/ 注册个账号,并且绑定个信用卡,建议绑定小额的或者限额,否则扣起费来吃不消。
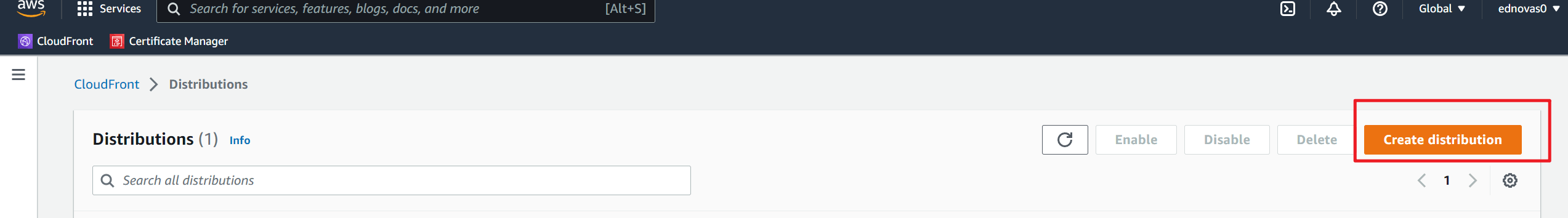
创建个 Distributions
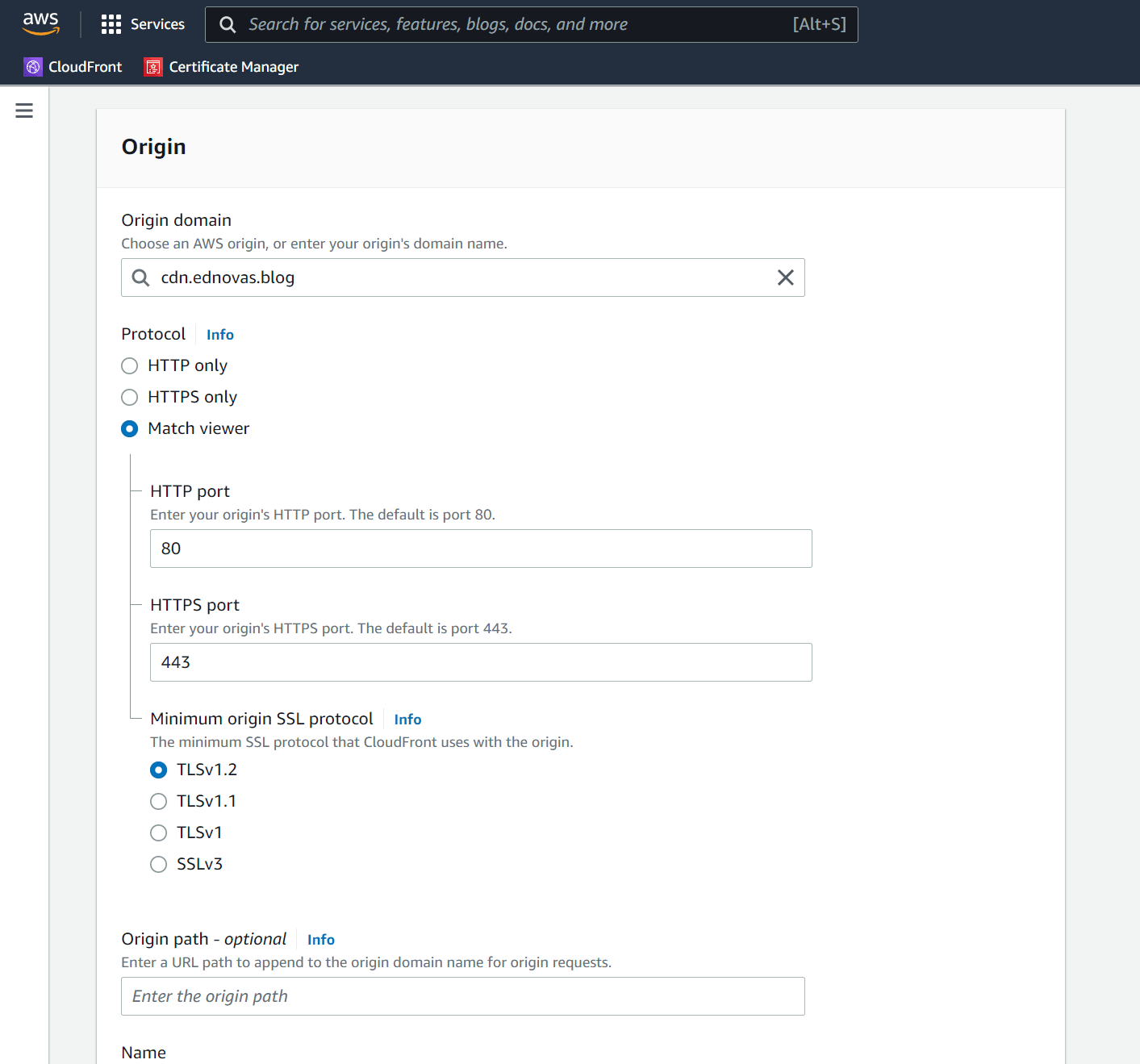
然后填入你刚刚解析的那个回源域名,比如刚刚解析的 cdn.ednovas.blog
Protocol 一般选择 https only 保证 TLS。不过如果不清楚的话,可以选择 Match viewer。
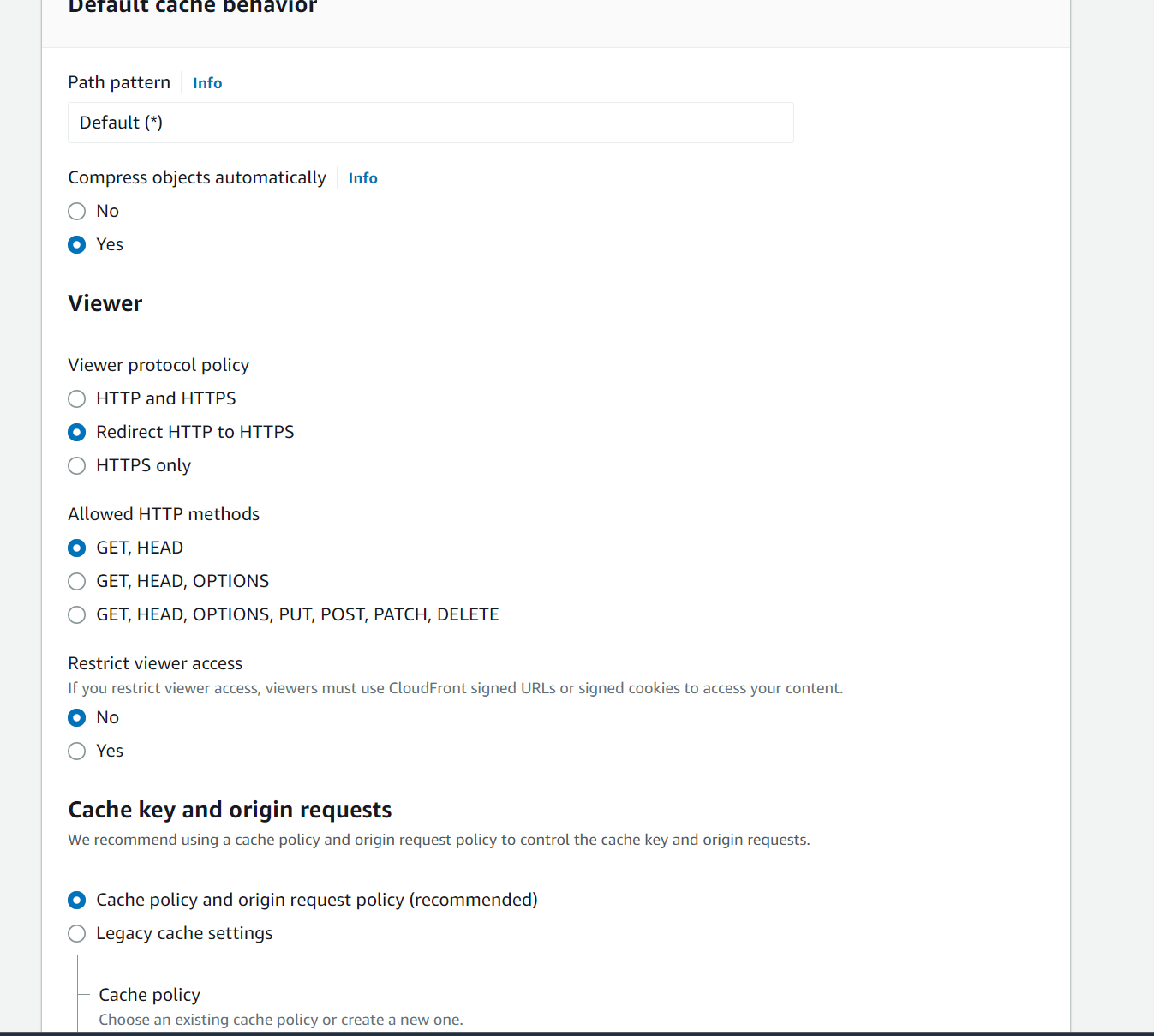
然后此页面其他全部默认就行
如果有 TLS 的 https,还是建议开启 https 强跳。
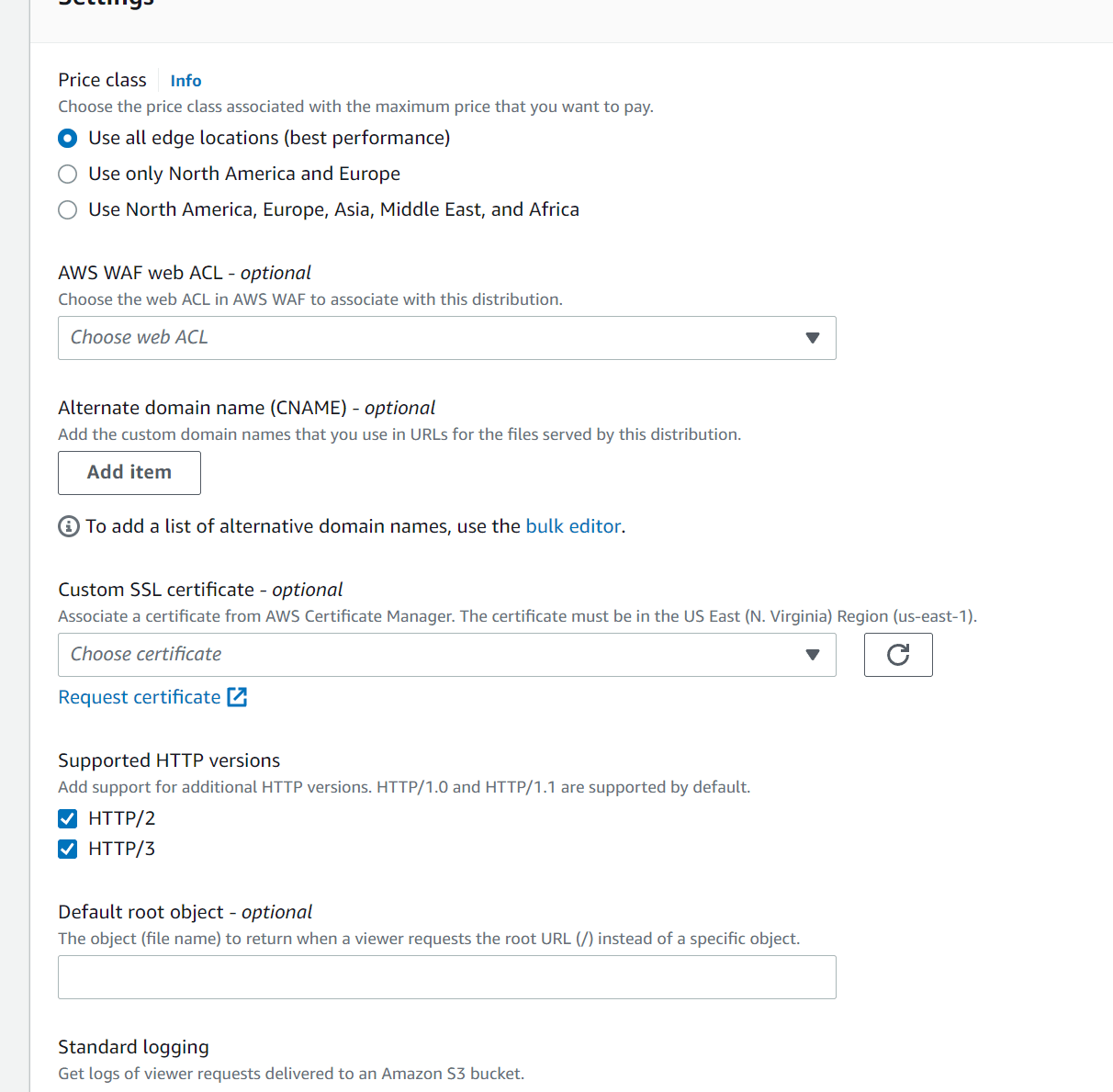
下面这里 Price class 选择默认即可,或者按需选择
下面的 HTTP versions 可以把 HTTP/3 也勾选上
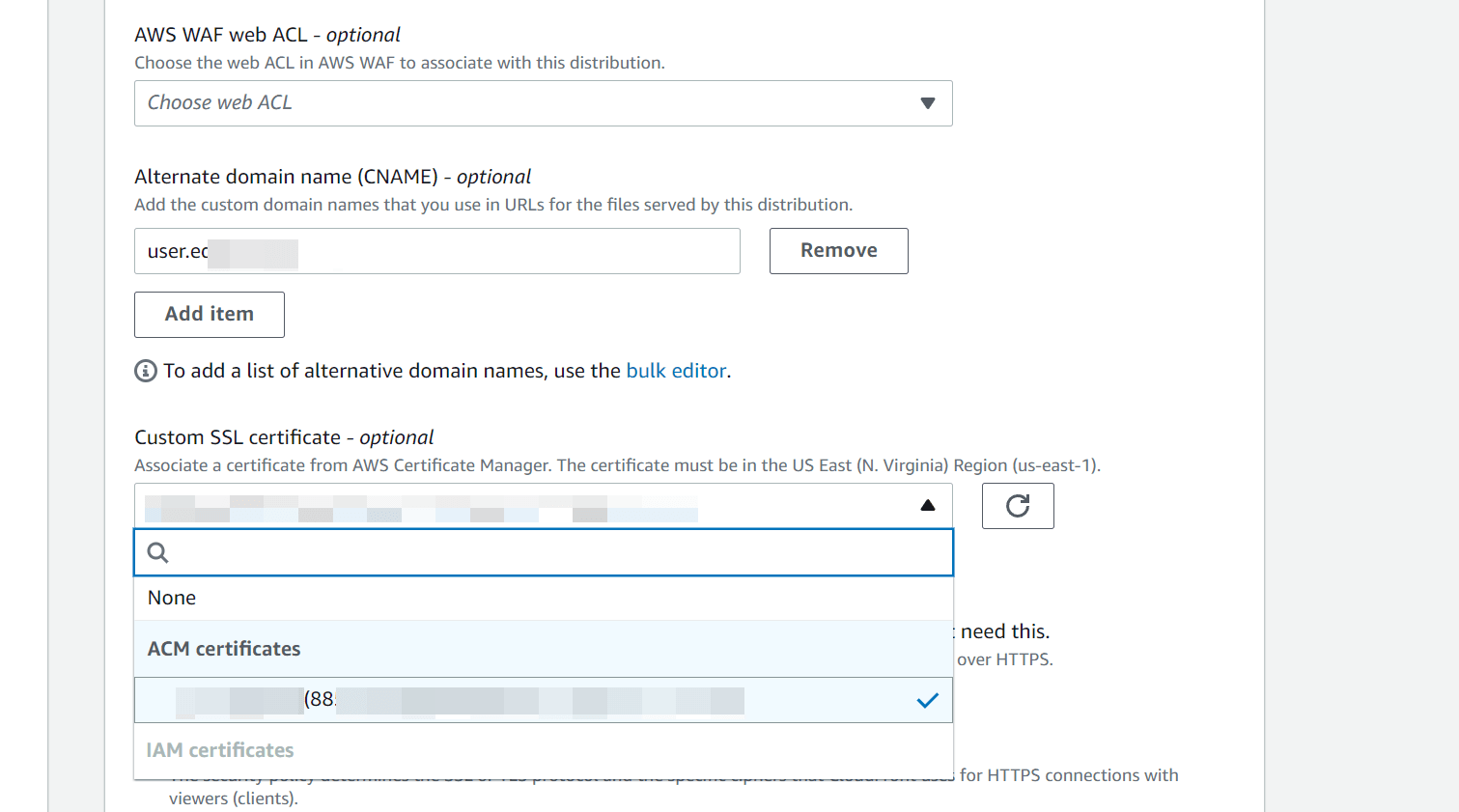
如果不想用 cloudfront 默认的奇怪的长长的三级域名的话,这里可以加个 CNAME,当然还需要用 AWS 自己的证书才行。
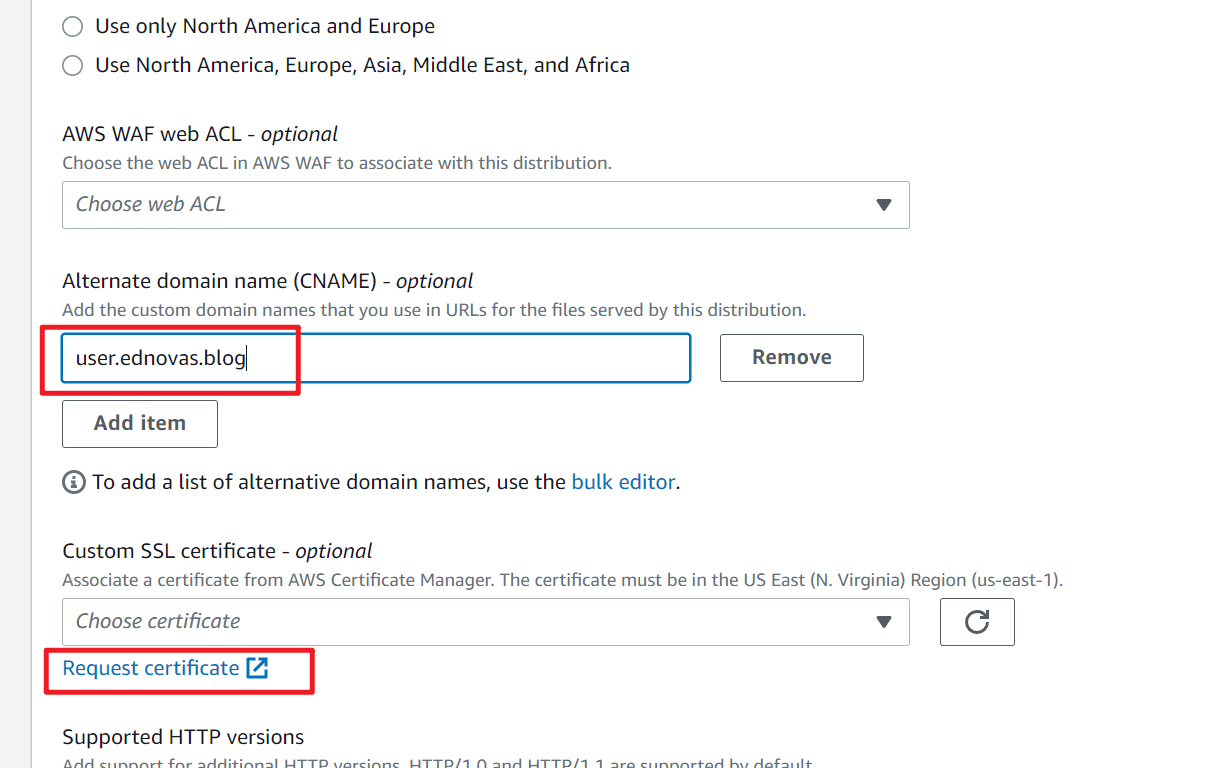
CNAME 这里输入你想让用户访问用的 CNAME 域名,比如 user.ednovas.blog,用户访问这个地址就会访问你加了 CDN 的网站了。
然后如果要用 CNAME 的话,必须使用 AWS 的证书才可以,需要点下面的 request certicificate 来获取一个证书
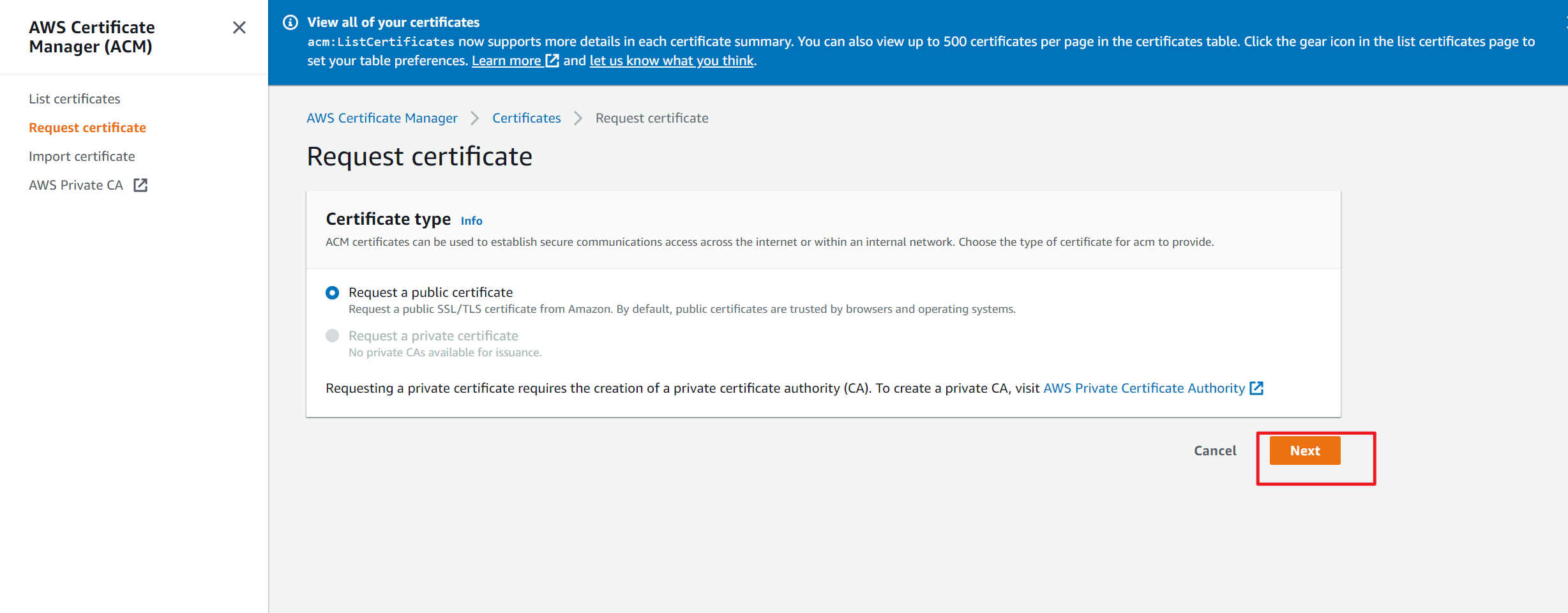
直接选择 Next 即可
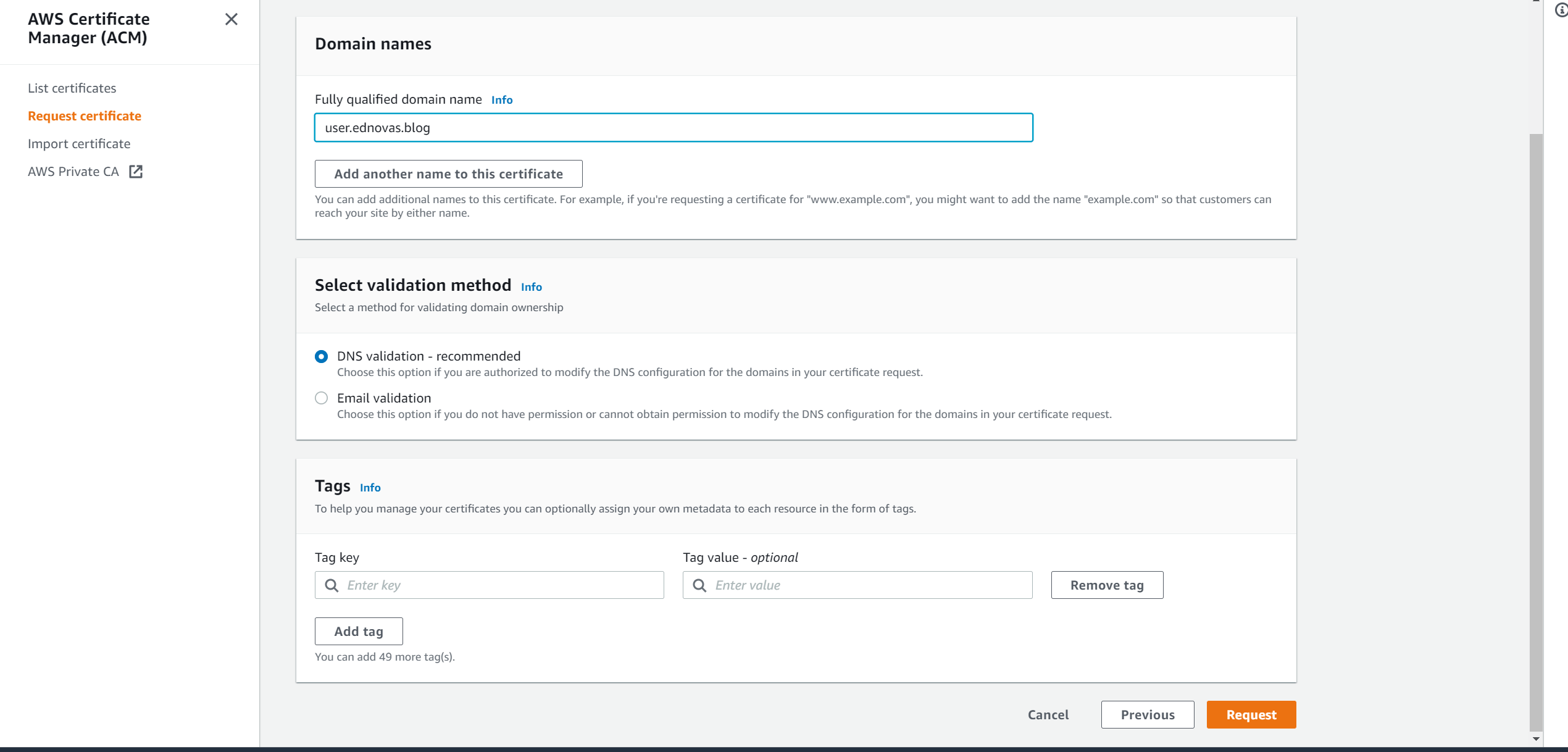
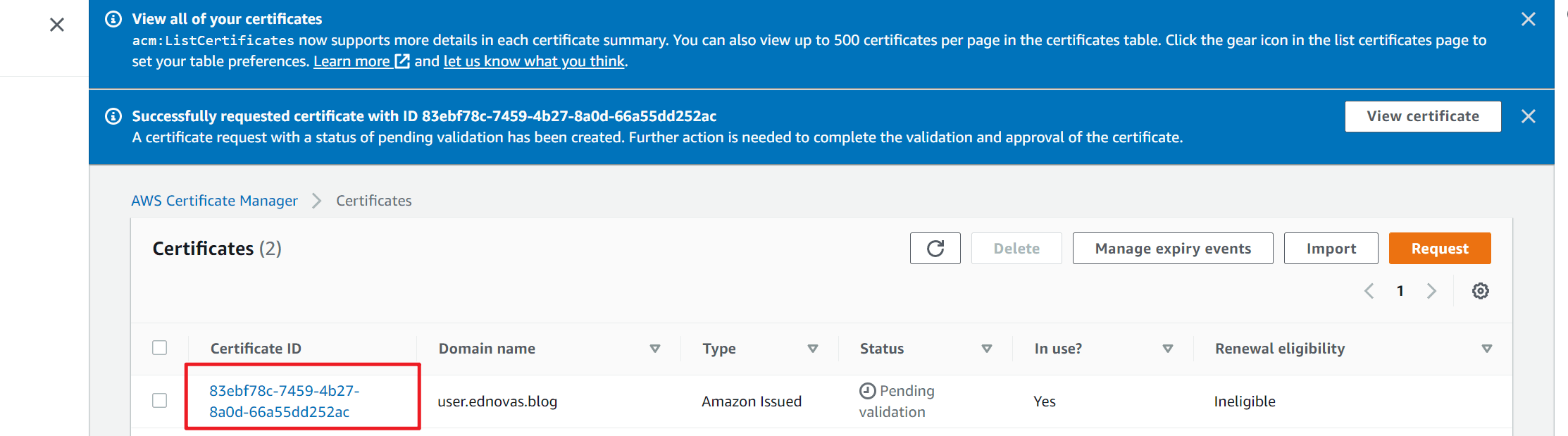
然后输入你要加证书的域名,然后选择默认的 DNS 验证即可。
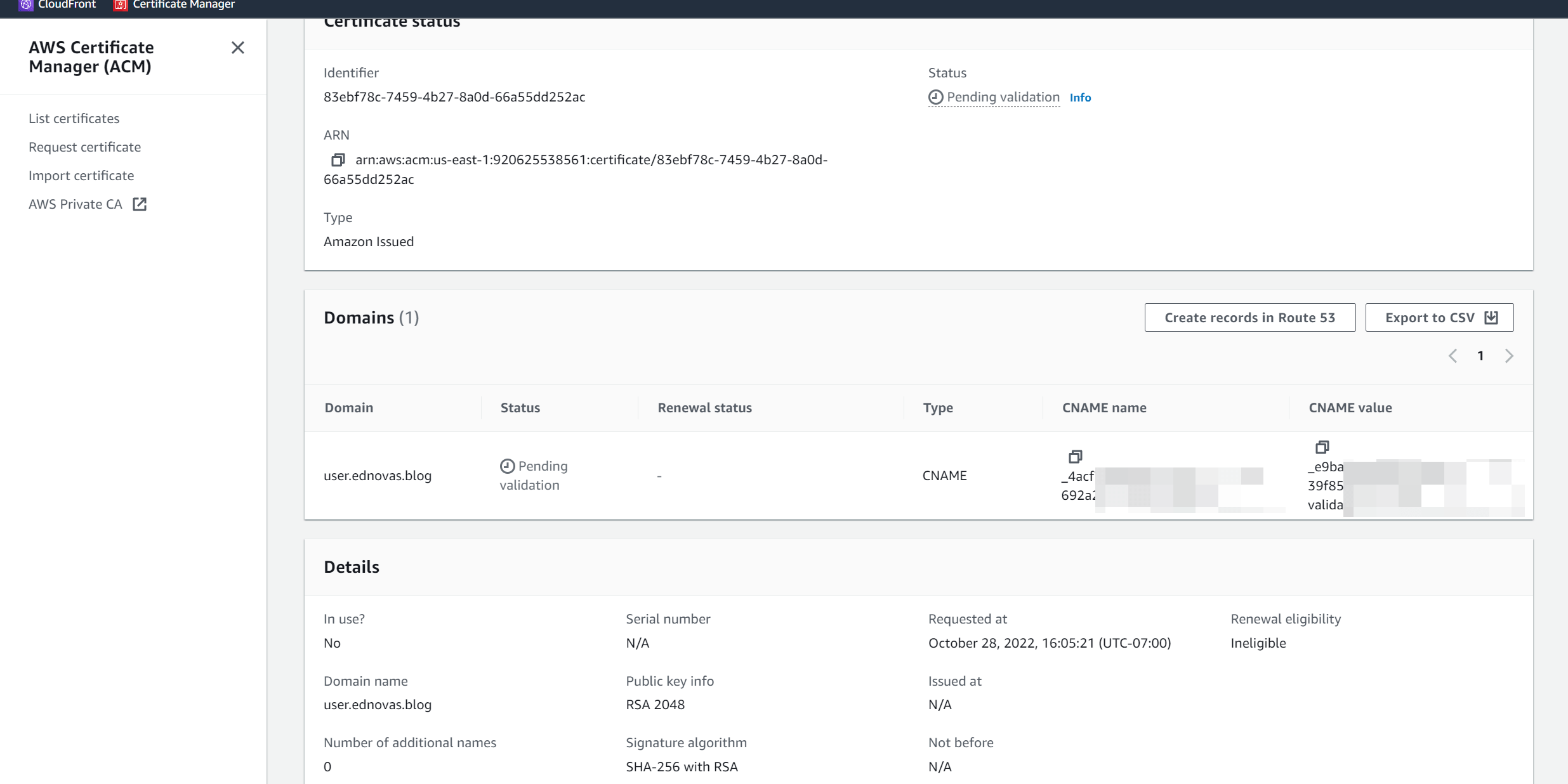
点进去
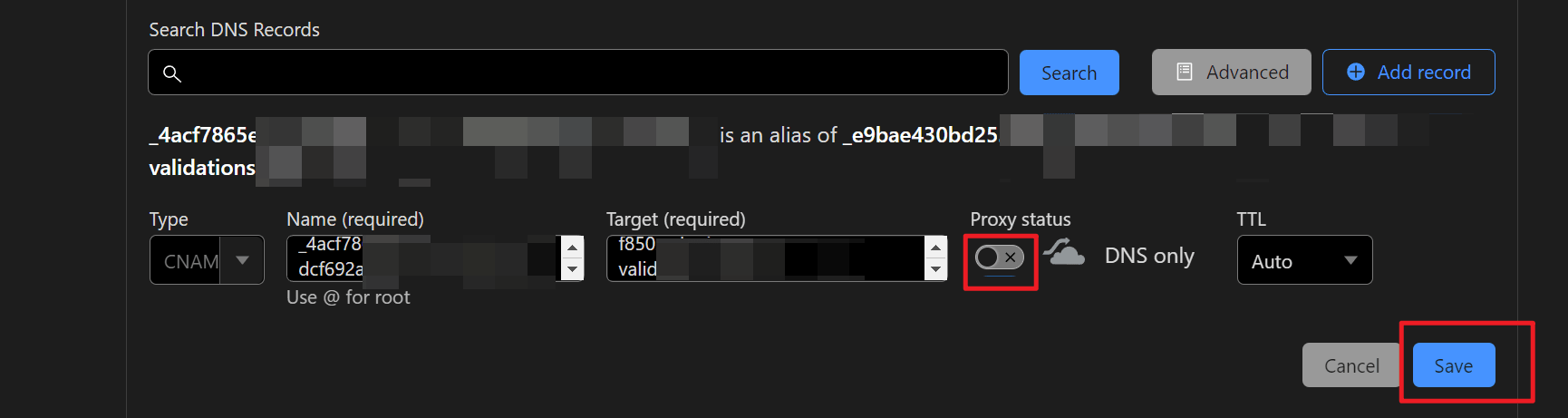
然后在域名中解析对应的 CNAME 名字和值
记得把小云朵关上
然后过几分钟就可以验证成功申请下来了
然后在 CDN 的页面,选择刚刚申请的这个证书(如果一直没有,可以先保存当前的 CDN 设置,然后再点击 Edit 编辑加上这个 CNAME 和证书)
需要等待生效的时间比较久,可能需要几十分钟
然后访问 CNAME 地址就可以了!
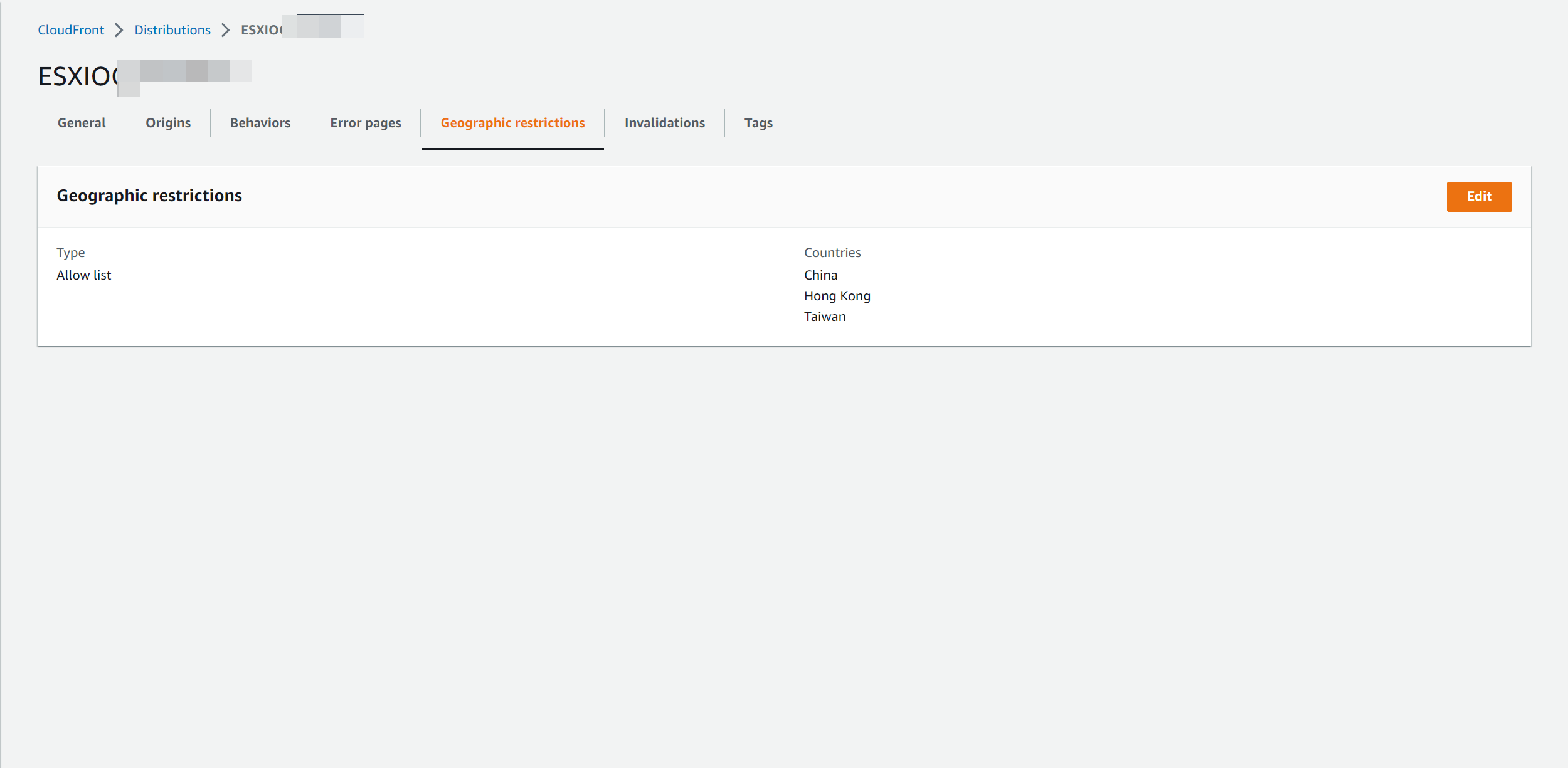
添加限制
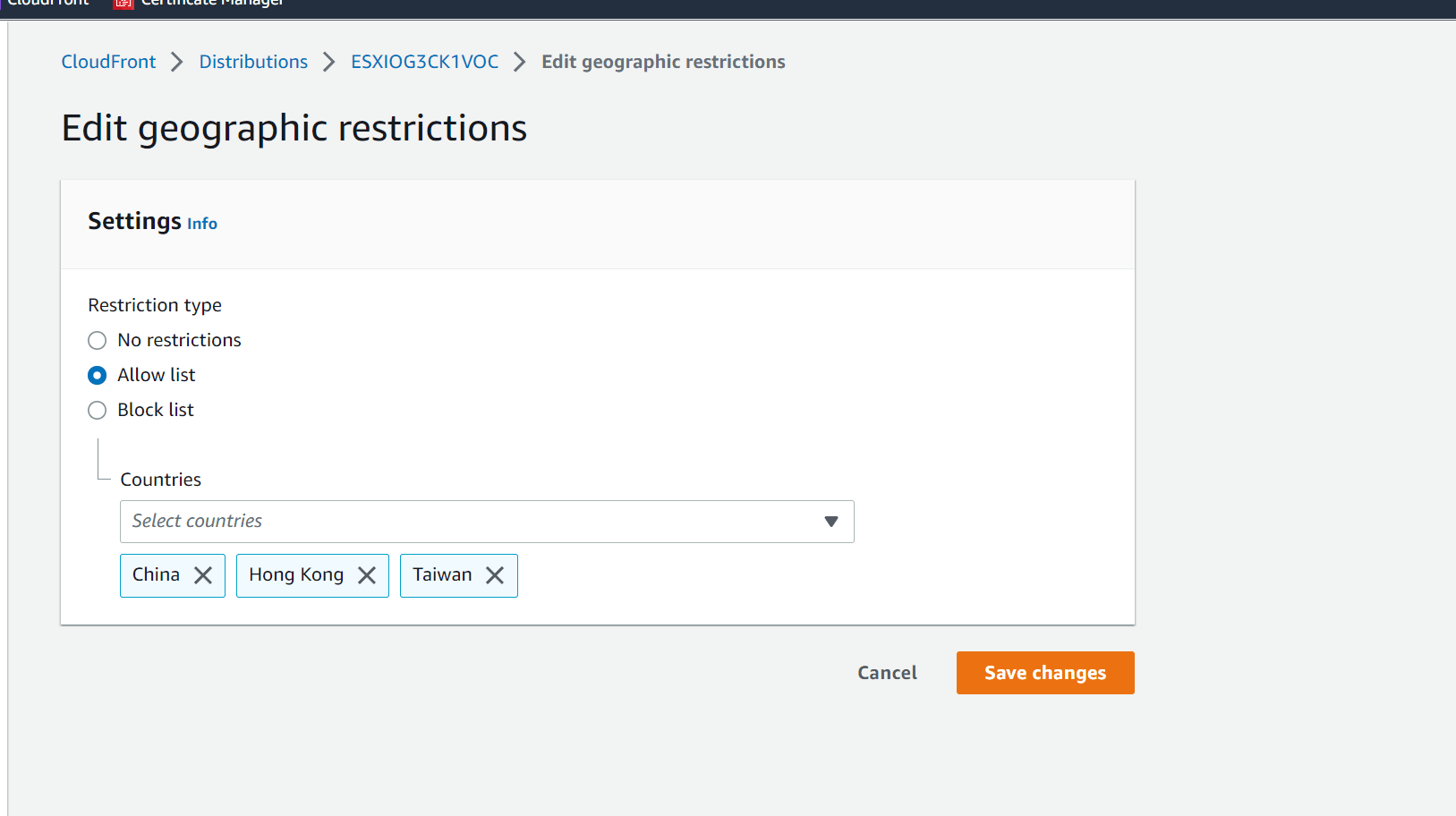
然后在 Distributions 中,还可以设置其他的一些 Behaviors,Error pages,Geopraphic restrictions 等,这里以 Geopraphic restrictions 为例,屏蔽除了中国以外的所有用户访问
Allow list 仅选择国内然后保存,等待几分钟生效即可。
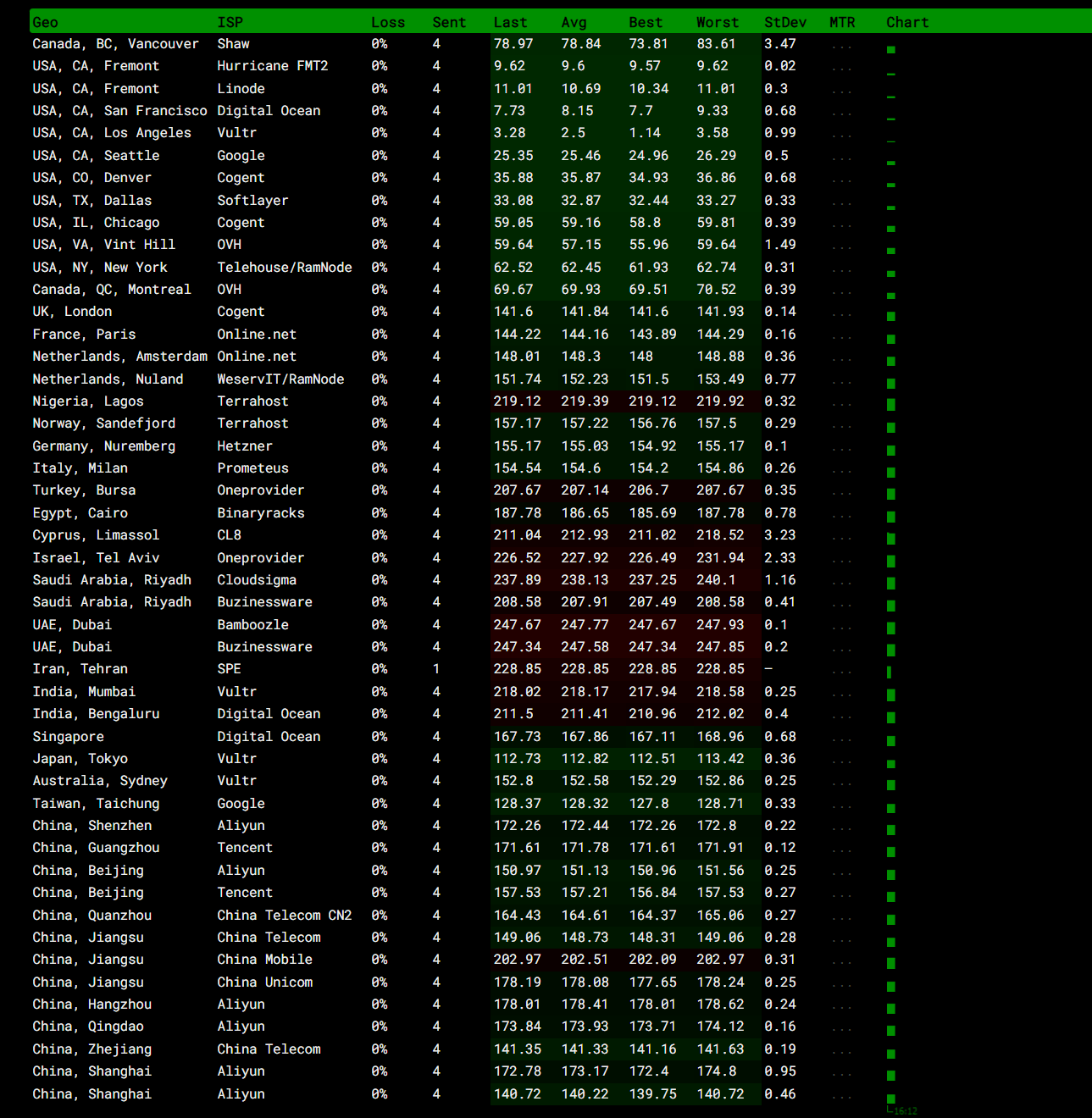
效果
用 ping.pe 测试 CDN 的效果还可以
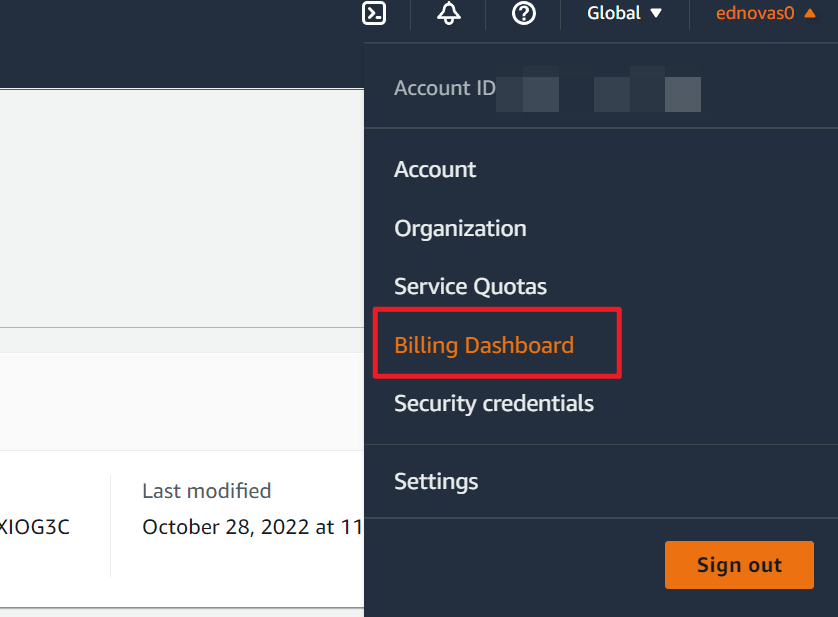
开启费用提醒
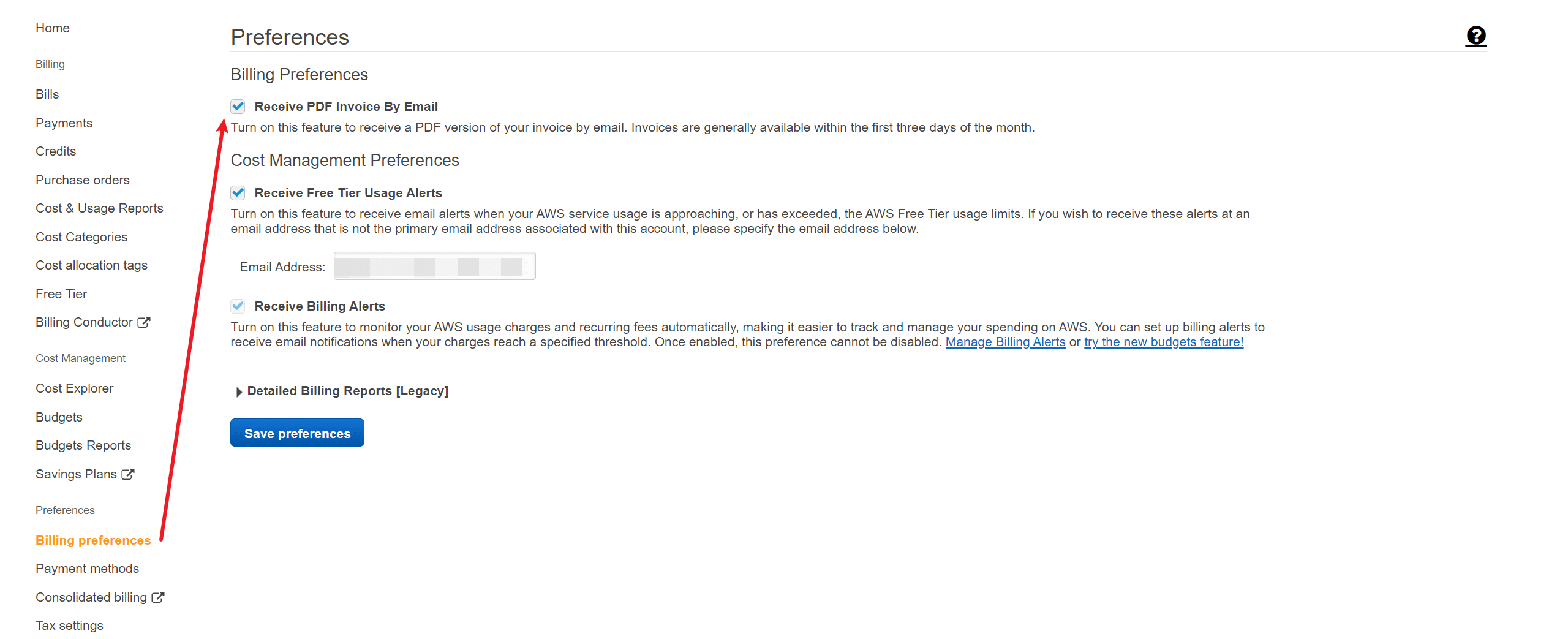
右上角账户这里选择 billing
可以把这几个全都打开,然后设置提醒免费资源用尽提醒邮箱
PS:如果aws找的是代付的账号的是没有主账号权限的,设置不了